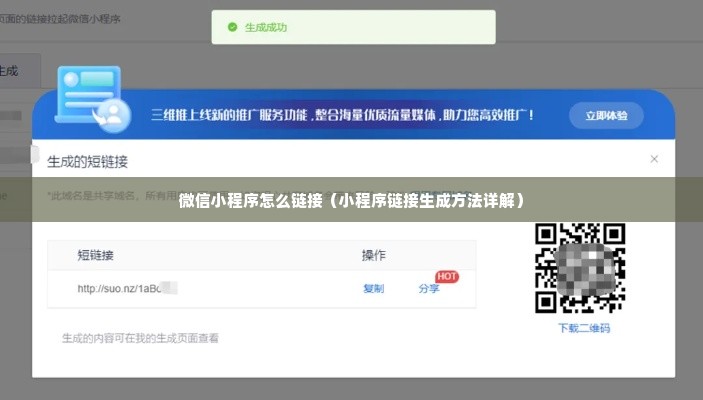
微信小程序怎么链接(小程序链接生成方法详解)
在微信小程序中,可以通过wx.navigateTo、wx.redirectTo、wx.reLaunch等方法实现页面之间的跳转。首先需要在app.json文件中配置页面路径,然后在js文件中使用相应的方法进行跳转。例如:

```javascript
// 在app.json中配置页面路径
"pages": [
"pages/index/index",
"pages/detail/detail"
// 在js文件中跳转到detail页面
wx.navigateTo({
url: '/pages/detail/detail'
通过这种方式,可以实现小程序内部页面之间的跳转。另外,还可以通过setData方法传递参数,实现页面之间的数据传递。
```javascript
// 在页面中开启分享功能

wx.showShareMenu({
withShareTicket: true
onShareAppMessage: function () {
return {
title: '分享标题',
path: '/pages/index/index',
通过这种方式,可以实现用户在小程序中点击分享按钮时,弹出分享卡片,用户可以选择分享给好友或群聊,从而实现小程序的推广效果。
```javascript
跳转到外部小程序

// 在js文件中实现跳转
navigateToMiniProgram: function () {
wx.navigateToMiniProgram({
appId: '外部小程序AppID',
path: '外部小程序页面路径',
success(res) {
console.log(res)
}
与本文内容相关的文章:



