微信小程序下拉怎么刷新(实现微信小程序下拉刷新的方法)
微信小程序下拉如何刷新
微信小程序是一种轻量级的应用程序,用户可以在微信中直接使用,而不需要下载安装。由于其轻便快捷的特点,越来越多的开发者和用户开始关注和使用微信小程序。下拉刷新是一个常见的功能,它可以帮助用户实时获取最新的信息,那么,如何实现下拉刷新呢?本文将为您详细介绍微信小程序下拉如何刷新的方法。
一、原理介绍

下拉刷新的原理其实很简单,小程序会检测到用户的操作,然后触发相应的事件,从而执行刷新操作。通常情况下,下拉刷新是通过监听页面的触摸事件来实现的。触发触摸事件,然后执行相应的刷新操作,更新页面的内容。在实现下拉刷新的过程中,我们需要使用到小程序的相关组件和API,具体操作步骤将在下文中详细介绍。
二、实现步骤
1. 添加下拉刷新组件
在实现下拉刷新功能之前,首先需要在小程序页面中添加下拉刷新组件。可以使用`
2. 编写下拉刷新事件
在`
3. 结束下拉刷新
当下拉刷新操作完成后,需要结束下拉刷新状态,以便用户继续浏览页面。在下拉刷新事件中,可以调用`wx.stopPullDownRefresh`方法结束下拉刷新状态。调用该方法后,页面将恢复正常状态,用户可以继续向下浏览页面。
以上就是在微信小程序中实现下拉刷新的基本步骤。通过添加下拉刷新组件、编写下拉刷新事件和结束下拉刷新操作,可以实现页面的实时刷新,
三、实例演示
下面通过一??简单的实例演示,在微信小程序中如何实现下拉刷新功能。
1. 创建一个新的小程序页面,并在页面中添加`

```html
2. 在页面的`js`文件中编写下拉刷新事件。
```javascript
Page({
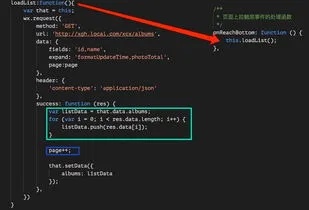
onPullDownRefresh: function () {
// 执行下拉刷新操作
wx.request({
success: function (res) {
// 更新页面内容

this.setData({
data: res.data
});
// 结束下拉刷新
wx.stopPullDownRefresh();
}
});
通过以上步骤,即可在微信小程序中实现简单的下拉刷新功能。将触发下拉刷新事件,执行相应的刷新操作,更新页面的内容。
下拉刷新是一种常见的功能,可以帮助用户实时获取最新的信息,通过添加下拉刷新组件、编写下拉刷新事件和结束下拉刷新操作,可以实现页面的实时刷新。希望本文对您了解微信小程序下拉如何刷新有所帮助,如有疑问,请随时咨询。
与本文内容相关的文章:



