微信小程序头像怎么裁剪(详细裁剪步骤)
# 微信小程序头像怎么裁剪
## 摘要
微信小程序是一种基于微信平台开发的应用程序,用户可以在微信中使用小程序进行各种功能操作。在微信小程序中,用户可以设置自己的头像,但有时候需要对头像进行裁剪处理。本文将介绍如何在微信小程序中对头像进行裁剪操作。
## 裁剪头像的意义

在微信小程序中,用户可以上传自己的头像作为个人信息展示。然而,有时候用户上传的头像可能不符合规定的尺寸或比例,需要对头像进行裁剪处理以符合页面的展示要求。同时,裁剪头像也可以提高用户体验,使用户的头像更加清晰、美观。
## 裁剪头像的步骤
在微信小程序中,裁剪头像通常需要以下步骤:
1. 选择头像:用户可以在个人信息设置页面选择自己的头像进行裁剪。
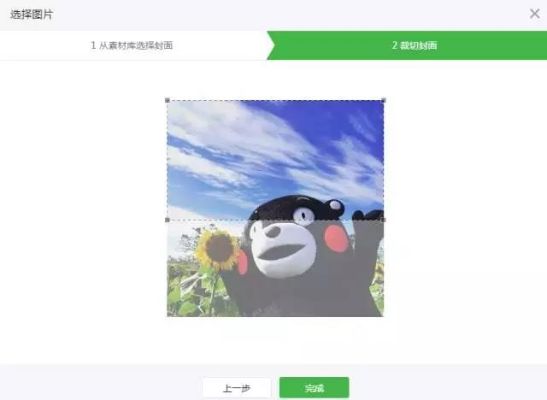
2. 裁剪操作:用户可以通过手动调整裁剪框的大小和位置来对头像进行裁剪操作。
3. 预览效果:用户可以预览裁剪后的头像效果,确认无误后保存。
4. 保存头像:用户可以保存裁剪后的头像,更新个人信息展示。
## 如何在微信小程序中实现头像裁剪

在微信小程序中,可以使用一些第三方组件或插件来实现头像裁剪功能。以下是一种常见的实现方式:
1. 引入裁剪组件:在小程序的页面中引入一个裁剪组件,该组件通常包含裁剪框和一些操作按钮。
2. 获取用户头像:通过微信的API获取用户的头像,并显示在裁剪组件中。
3. 裁剪操作:用户可以通过拖动裁剪框的边缘或手动输入尺寸来对头像进行裁剪。
4. 预览效果:实时预览裁剪后的头像效果,确保满足要求。
5. 保存头像:用户确认无误后,可以保存裁剪后的头像并更新个人信息展示。
## 注意事项
在进行头像裁剪时,用户需要注意以下几点:

1. 保留重要部分:裁剪时要确保头像中重要部分不被裁剪掉,比如面部特征等。
2. 保持比例:保持头像的比例,避免拉伸或变形。
3. 预览效果:在裁剪过程中要及时预览效果,确保满足要求再保存。
4. 保存原图:建议在裁剪前保存原图,以备不时之需。
## 结语
通过本文的介绍,相信大家已经了解了在微信小程序中如何进行头像裁剪操作。裁剪头像不仅可以提高用户体验,还可以使个人信息展示更加规???和美观。
与本文内容相关的文章:



