uniapp怎么转译微信小程序(uniapp打包成微信小程序)
本文目录一览:
- 1、微信小程序原生工程转uni-app工程
- 2、uniapp使用微信小程序云开发
- 3、uni-app项目怎么导出一个包内嵌到别的app项目或小程序中?
- 4、请问uniapp引入的echarts在微信小程序不显示是怎么回事啊!
- 5、uniapp制作海报-新手怎么用uniapp制作图中小程序的样式?
微信小程序原生工程转uni-app工程
执行该命令,完成后会在同级目录下生成一个转换后的uni-app工程。运行转换后的项目可能会报错,这个就只能一一排查解决了。目前我没有遇到其他的大问题,唯一遇到的坑点就是之前的原生项目有用到 WeUI 组件。

该小程序转APP的方法是:获取小程序源码、创建新的App项目、将小程序源码导入到App项目中、配App和小程序的接口。获取小程序源码:首先需要获取寻到大千小程序的源代码。可以联系开发者或直接从小程序官方获取源代码。
该小程序转app的步骤如下:从FinClip官网下载FIDE工具,已经提供了Mac工具和Windows工具两个版本。在企业端管理后台上传微信小程序代码包,编译以后生成FinClip小程序代码包。
uniapp使用微信小程序云开发
1、步骤 veu.config.js 中推荐安装copy-webpack-plugin 0.0 版本。
2、uniapp和微信小程序的区别是开发语言的不同、开发流程的不同、部署资源的不同。开发语言不同:uni-app是在vue基础上开发,语言采用js,h5,css,而原生微信小程序是在js基础上开发的。
3、首先创建一个基于uniapp的小程序项目。其次将uniapp中的代码和资源文件拷贝到微信小程序的项目文件中。最后在微信开发者工具中导入项目,并进行测试,确保小程序在微信平台上正常运行。
4、可以。只要会编辑代码就可以开发微信小游戏,uniapp是可以开发的。

5、能用。UniApp支持在App和小程序中使用小程序自定义组件,从HBuilderX7起,H5端也可以运行微信小程序组件。因此,只要符合相关技术规范和标准,UniApp小程序组件就可以在App中使用。
uni-app项目怎么导出一个包内嵌到别的app项目或小程序中?
思路应该有问题,没法直接内嵌,你需要首先分析其他的app的结构,或者小程序结构 在业务层次讲进行打通。
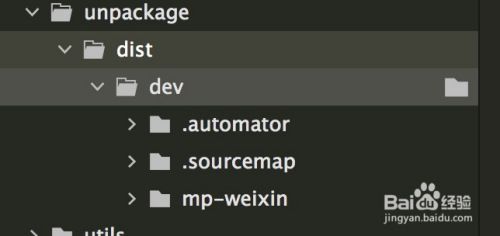
uniapp打包后重新引用步骤如下:打包生成的文件:Uniapp项目中,使用相应的命令将项目打包成特定平台的文件,比如生成的dist目录下的文件。具体的打包命令可以参考Uniapp官方文档。
从文件-打开目录,轻松导入项目文件,到右键-移除项目,无论是关闭还是彻底删除,HBuilderX都照顾到每一个细节。
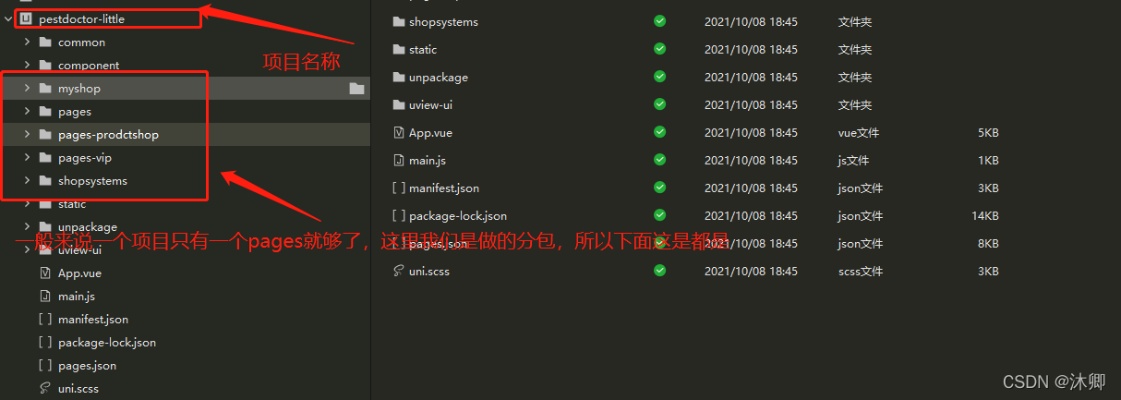
首先创建一个基于uniapp的小程序项目。其次将uniapp中的代码和资源文件拷贝到微信小程序的项目文件中。最后在微信开发者工具中导入项目,并进行测试,确保小程序在微信平台上正常运行。
简介首先使用hbuild开发工具新建一个uni-app项目,早期版本的hbuild有uview-ui可以直接导入,现在的话需要自己在插件市场中找到uview-ui并导入到项目。

请问uniapp引入的echarts在微信小程序不显示是怎么回事啊!
有可能是证书过期了。每个小程序都需要配置ssl证书,证书到期之后打开小程序会是空白状态,什么都不显示。
我是跟pages放在了同级 如:在 page目录的cc页面中使用echarts的话,需要在cc.json中添加以下配置。
首先创建一个基于uniapp的小程序项目。其次将uniapp中的代码和资源文件拷贝到微信小程序的项目文件中。最后在微信开发者工具中导入项目,并进行测试,确保小程序在微信平台上正常运行。
uniapp加载svg小圆圈在手机上和电脑浏览器上显示的不一样是因为页面配置代码的不同导致,手机和电脑的显示不同所以页面配置代码也不一样,后台代码定义组件接口就不同。
uniapp制作海报-新手怎么用uniapp制作图中小程序的样式?
1、首先在文件中进行基础配置,获取uni-app的ID号,填写应用名称,应用描述,版本名称以及 版本号 。然后在H5配置模块,填写页面标题等基础信息。点击发行-》网站-PCWeb或手机H5-》填写网站标题,网站域名 。
2、uniapp 提供网络请求的 api 是 uni.request ,具体支持的请求方法可以参考官网 method 有效值 不过我们通常不会直接使用,而是进过一系列的封装以方便我们的使用,具体封装接口使用会在随根据页面数据请求一并展示。

3、uniapp小程序二维码可以生成中文吗 可以。在插件市场查找二维码,然后选择二维码条形码生成就可以。它支持链接,支持nvue 和支持纯文字。导入到项目就可以了。
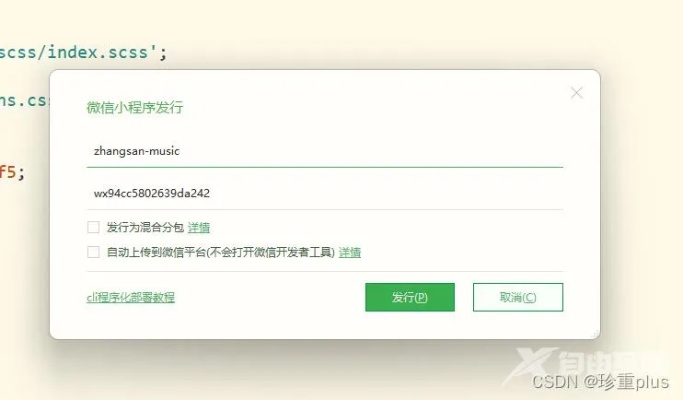
4、uniapp可以生成快手小程序。具体操作如下:全局安装vue-cli。通过cli创建了项目,选择了Hellouni-app模板,完成后运行npmrundev:mp-kuaishou。
5、步骤 veu.config.js 中推荐安装copy-webpack-plugin 0.0 版本。
6、毕竟参照的是微信自家小程序,无法做到百分百效果,只能按现有开放api尽可能实现。
与本文内容相关的文章:



