微信小程序怎么使用mockjs 微信小程序怎么使用虚拟定位
本文目录一览:
微信小程序开发者工具如何在js中导入图片
首先预备好外部想要引入的外部文件,命名为util.js,并且填充固定的文件内容(普通是固定的库)。其次打开util.js ,持续填写重要内容将要利用的方法用module.exports给暴显露来。
首先打开微信开发者工具,选择“小程序”。点击“新建项目”或导入“项目”,并输入APPID,没有的可去官网申请,或者测试号。在wxml中建立bindtap点击事件。在js中编辑上传图片的代码。效果演示:选择图片。

登录。开发者工具使用管理员或者绑定的开发者微信号扫码登录。创建项目。小程序的管理员或已绑定的开发者可以创建项目。需要填写AppID、项目名称及本地开发目录。开发。
去微信小程序官网下载相应版本的“微信开发者工具”。微信扫码,登录“微信开发者工具”。进入小程序后,点击“添加”。进入添加后,填写“新项目参数”,点击“新建”。
首先要下载微信官方的微信Web开发者工具。打开微信公众平台,找到右下方的小程序模块,点击“开发”按钮 点击顶部导航栏的“工具”按钮,在新页面的左侧栏中找到“下载”。
把微信小程序开发工具下载回来后,选择适合的路径进行安装。 安装完开发工具后,会自动在桌面添加微信web开发者工具图标。通过点击微信web开发者工具图标打开微信小程序开发工具,然后用自己的微信软件扫描二维码登录,进入微信web开发者工具。
在小程序中不能使用js原生的ajax请求(
1、在小程序中使用js原生的ajax请求,可以通过以下操作:更换浏览器。Ghrome默认不支持XMLHttpRequest对象的本地访问。可以自己设置一下。
2、没有引用jquery文件。这段js代码应该放到底部,jquery文件之下。window.onload 多次使用(实际仅第一次有效)。

3、有一点需要注意:不能对整个请求地址进行编码,那么的话会对所有除字母、数字以外的符号进行编码,会变成下面这样,实际请求中仍然会报错。
4、Ajax 不是一种新的编程语言,而是一种用于创建更好更快以及交互性更强的Web应用程序的技术。使用 JavaScript 向服务器提出请求并处理响应而不阻塞用户!核心对象XMLHTTPRequest。
5、对ajax请求失败的原因分析感兴趣的朋友一起学习把jQuery确实是一个挺好的轻量级的JS框架,能帮助我们快速的开发JS应用,并在一定程度上改变了我们写JavaScript代码的习惯。
6、原因:app.js中的login请求是异步操作,所以会出现执行home.js中请求的时候,login请求还未执行完成,因此获取不到token。解决方法:在app.js中使用Promise;在home.js判断Promise的状态,已完成时再去执行页面的请求。
怎样使用微信小程序的第三方js库?
ES6对Promise有了原生的支持,但微信开发者工具更新版本(0.1112200)后,移除了开发者工具对ES6中Promise特性原生的支持,需要引入第三方的Promise库。
您可以使用微信小程序的第三方服务CryptoJS进行加解密。您需要先在微信公众平台中添加插件,然后在小程序中使用CryptoJS进行加解密。

在微信公众平台后台,登录,设置-第三方服务-添加插件。
我没用过linq.js,但我可以肯定的是这种前端框架肯定是不能用于小程序的。
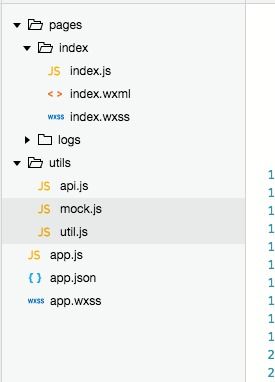
要注意的是必须要用module.exports导出要调用属性或方法;使用的时候用var api = require(../../utils/api.js); 加载代码,然后使用api.SYNC_TABLE_URL 直接调用 调用方法也差不多。
跨平台开发:一些开发者选择使用跨平台开发框架,例如uni-app,将一个代码库同时运行在多个平台上,包括微信小程序。这样可以减少开发成本,但需要注意对小程序的一些特殊适配。
与本文内容相关的文章:



