微信小程序图像怎么出来(小程序开发教程)
微信小程序图像怎么出来
微信小程序是一种可以在微信平台上运行的应用程序,用户可以通过微信扫一扫或搜索进入小程序并使用其中的功能。在小程序中,图像是一个非常重要的元素,可以用来展示商品、表达情感、引导用户操作等。那么,微信小程序图像怎么出来呢?接下来我们将详细介绍相关内容。

一、图像的导入
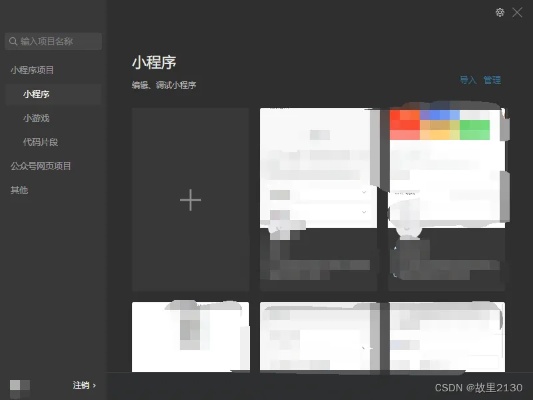
在微信小程序开发过程中,图像的导入是第一步。开发者可以在小程序的项目文件夹中新建一个文件夹,用来存放所有的图像资源。通常建议将图像资源按照功能或类型进行分类管理,便于后续的调用和维护。
图像资源的导入可以通过两种方式实现:一种是直接将图像文件拖拽到项目文件夹中,另一种是在项目文件夹中右键点击选择“导入文件”,然后选择需要导入的图像文件。导入成功后,开发者可以在小程序的代码中通过相对路径来引用这些图像资源。

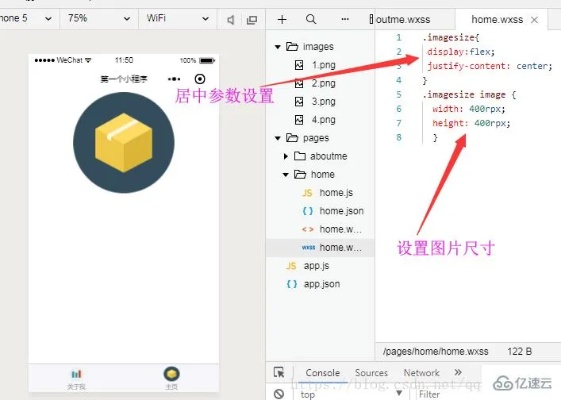
二、图像的展示
除了设置图像路径外,开发者还可以设置图像的宽度、高度、模式等属性。通过设置这些属性,可以控制图像在小程序界面中的显示效果,使其更符合设计需求。
三、图像的交互

在微信小程序中,图像可以与用户进行交互,例如点击、滑动、长按等。为了实现这些交互效果,开发者可以在`js`文件中监听用户的操作事件,并在事件触发时执行相应的操作。
四、图像的优化
为了提高小程序的性能和用户体验,开发者可以对图像资源进行优化。常见的优化方式包括压缩图片大小、减少图片数量、使用雪碧图等。通过这些优化措施,可以减少小程序的加载时间和流量消耗,提升用户体验。

另外,开发???还可以通过使用`
在微信小程序中,图像是一个非常重要的元素,可以用来展示商品、表达情感、引导用户操作等。开发者可以通过导入图像、展示图像、图像交互和图像优化等方式来实现对图像的处理。通过合理的图像处理,可以提高小程序的用户体验,使小程序更具吸引力。
与本文内容相关的文章:



