微信小程序sass怎么装(小程序 scss)
本文目录一览:
怎么安装小程序
1、步骤如下:打开微信应用。点击右上角的“扫一扫”按钮,对准小程序二维码,等待识别成功后进入小程序页面。在小程序页面中,点击右上角的“…”按钮。选择在浏览器中打开,按照提示进行安装。
2、打开手机微信,进入微信首页。在微信首页的搜索框中输入《环球鹰锂电查询》,然后点击搜索。在搜索结果中,找到《环球鹰锂电查询》小程序,点击进入。进入小程序页面后,点击立即使用按钮,开始下载并安装小程序。
3、在手机的空白处长按,点击下方的“添加工具”选项。选择需要添加的软件,并选择合适的大小,长按拖至桌面即可。计算器小程序,可通过米环7使用计算器。

4、打开微信在消息列表中,下拉可以出现小程序界面,在界面可以进行搜索小程序,及最近使用的小程序。
5、首先打开微信,点击上方的搜索按钮。其次输入抚顺安小程序,点击进入。最后点击下方的下载按钮即可下载。
6、开发小程序:下载并安装微信开发者工具或第三方小程序平台进行开发。上传代码:完成开发后,在微信开发者工具中上传小程序代码。代码上传时需指定版本号和填写项目描述。
怎么在微信里添加“小程序”功能教程
首先我们需要打开手机中的微信,进入主界面之后我们向下拉动界面。 拉动到一定程度之后会出现小程序界面,我们在最近使用一栏中点击一款。 进入小程序界面之后我们点击上方的“...”图标。
首先,我们需要打开微信应用,并在发现页面或聊天列表中找到想要添加到手机桌面的小程序。点击进入小程序后,我们会在页面右上角看到一个「···」的按钮,点击它后会弹出一个包含多个选项的菜单。
首先,打开微信,进入发现页面,如果没有你想要的小程序,别担心,这里有一个小技巧。点击底部菜单栏的三个图标,滑动屏幕,你将发现隐藏的宝藏——小程序列表。
第一步,在手机上打开微信,输入账号和密码进行登录,进入微信主页之后,点击右下角的“我”。 第二步,进入微信的个人页面,点击列表中的“设置”。 第三步,进入微信的设置页面,点击进入“通用”设置页。
怎么安装微信小程序
准备两个手机,一个手机登录微信号,另一个手机下载微X模块并安装。打开微X模块,找到微信的安装包并点击安装。安装完成后,打开微信,在微信登录页面选择“更多选项”,然后点击“添加微信”。
打开微信,进入“发现”页面,点击“小程序”进入小程序广场。 在小程序广场中,可以通过搜索、分类、推荐等方式找到需要下载的小程序。 点击小程序图标进入小程序详情页,点击“立即使用”即可下载并打开小程序。

进入微信--发现--小程序/微信会话页面下拉,搜索或直接点击已有的小程序即可打开。
微信小程序怎么做?
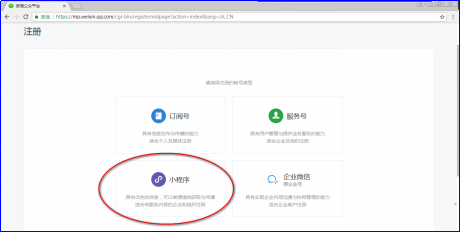
注册小程序在微信公众平台注册小程序,完成注册后可以同步进行信息完善和开发。信息完善填写小程序基本信息,包括名称、头像、介绍及服务范围等。
通过小程序搭建平台,注册账号密码,进入后台挑选成品模板,鼠标拖拽搭建和替换模板内容。 小程序系统绑定公众平台的账号,即可一键提交版本审核,审核通过即可发布上线。
如果没有公众号点着里:微信公众平台。等待小程序注册审核,一天就可以通过。开发小程序早期开发小程序比较麻烦,需要上传代码,各种各样的配置,太麻烦了。现在用授权第三方服务商方式,容易很多。
微信小程序怎么安装
1、打开微X模块,找到微信的安装包并点击安装。安装完成后,打开微信,在微信登录页面选择“更多选项”,然后点击“添加微信”。此时,微信会打开一个二维码,将另外一台手机的微信扫一扫该二维码,然后就会提示安装微X模块。
2、在我使用微信小程序不需要进行安装,下载,主打特点就是搜索小程序名称,即可进行使用,无需要安装下载,方便快捷,也可以当成APP一种简洁版本,只是需要微信这个APP内使用,而且不用时,可以删除。
3、首先要下载微信官方的微信Web开发者工具。打开微信公众平台,找到右下方的小程序模块,点击「开发」按钮 点击顶部导航栏的「工具」按钮,在新页面的左侧栏中找到「下载」。
4、怎么安装微信小程序开发 微信小程序开发安 可以在微信公众平台进入微信小程序,里面有详细的介绍,包括教程和工具下载。希望对你有所帮助 怎么下载微信小程序 微信,右上角查找,随便搜一个小程序。
5、下载完成后安装即可,安装完双击打开微信; 在登录页面,点击登录就可以了; 成功进入微信后,点击小程序面板图标就可以使用小程序功能了。 这样操作下来,就可以在电脑端使用小程序了,看完了的小伙伴快去试试吧*。

6、进入微信--发现--小程序/微信会话页面下拉,搜索或直接点击已有的小程序即可打开。
sass-rpx微信小程序开发px-rpx转换
1、sass-rpx微信小程序开发px-rpx转换:在微信小程序开发中,设计稿通常使用px作为单位,而小程序中推荐使用rpx作为单位,以适应不同设备的屏幕大小。
2、改为rpx的作用:微信底层会根据屏幕宽度自动调整标签中 所设置的尺寸大小,不用我们过问。
3、微信小程序也支持rem尺寸单位,rem和rpx的换算关系:rem:规定屏幕宽度为20rem;1rem = (750/20)rpx 注:开发微信小程序时设计师可以用 iPhone6 作为视觉稿的标准。
4、官方给的方案是:在src-mainfest.json中开启transformPx,试了下发现适配问题更大。于是在网上找了下方案。最好的方案就是:npm install postcss-pxtorpx-pro --save-dev require(postcss-pxtorpx-pro),如下。
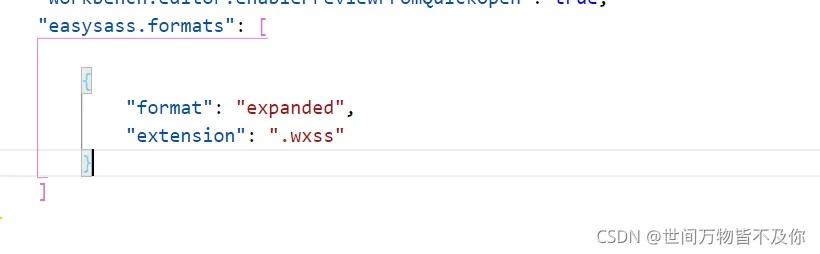
5、前言在微信小程序中,css是用wxss来表示,但写法基本一致。需要注意的是wxss扩展了两个特性,分别是: 尺寸单位 样式导入具体可参考wxss,此处不做过多赘述。
6、rpx 是基于 当前屏幕宽度与750的比值 算出来的,属于动态的。会根据不同屏幕进行换算。所以做响应式比较好用。
与本文内容相关的文章:



