微信小程序怎么变颜色(小程序界面设计技巧)

微信小程序怎么变颜色
微信小程序(WeChat Mini Program)是一种不需要下载安装即可使用的应用程序,它可以在微信内直接使用,用户无需安装即可打开使用。微信小程序的开发相对简单,可以通过一些简单的代码来实现各种功能,包括改变颜色。
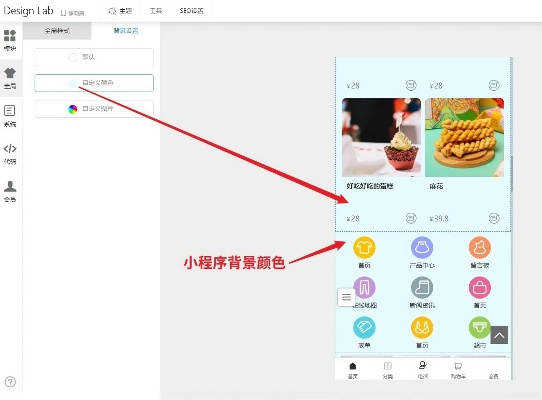
在微信小程序中,改变颜色是非常常见的需求,可以通过改变文字、背景、按钮等元素的颜色来美化页面,提升用户体验。下面我们将介绍几种常见的改变颜色的方法:
一、改变文字颜色

在微信小程序中,可以通过CSS样式来改变文字的颜色。可以为文字元素添加style属性,并设置color属性来改变文字颜色。例如:
```css
上面的代码将文字颜色设置为红色。除了直接在WXML文件中设置颜色外,也可以将样式放在单独的WXSS文件中,例如:
在WXSS文件中定义样式:
```css
.red-text {
color: red;
在WXML文件中引用样式:
```css
二、改变背景颜色
在微信小程序中,可以通过CSS样式来改变背景颜色。可以为视图元素(如view、scroll-view等)添加style属性,并设置background-color属性来改变背景颜色。例如:

```css
上面的代码将背景颜色设置为蓝色。同样,也可以将样式放在WXSS文件中,
三、改变按钮颜色
在微信小程序中,按钮是用户与小程序进行交互的重要元素之一。可以通过CSS样式来改变按钮的颜色。可以为按钮元素(如button)添加style属性,并设置background-color属性来改变按钮的背景颜色。例如:
```css
上面的代码将按钮的背景颜色设置为绿色。同样,也可以将样式放在WXSS文件中,
四、动态改变颜色
除了静态设置颜色外,还可以通过JavaScript动态改变颜色。在微信小程序中,可以通过setData方法来改变页面数据,从而实现动态改变颜色。例如:
在JS文件中定义数据:
```javascript
Page({

data: {
color: 'red'
changeColor: function() {
this.setData({
color: 'blue'
});
在WXML文件中引用数据:
```css
上面的代码中,定义了一个数据color,并在文字元素的style属性中引用该数据,从而实现动态改变文字颜色的效果。
通过以上方法,可以在微信小程序中实现改变文字、背景、按钮等元素的颜色。除了上述方法外,还可以通过小程序的API或第三方插件来实现更多样化的颜色变化效果。希望以上内容对您有所帮助,欢迎继续关注我们的文章,获取更多有关微信小程序开发的知识。
与本文内容相关的文章:



